
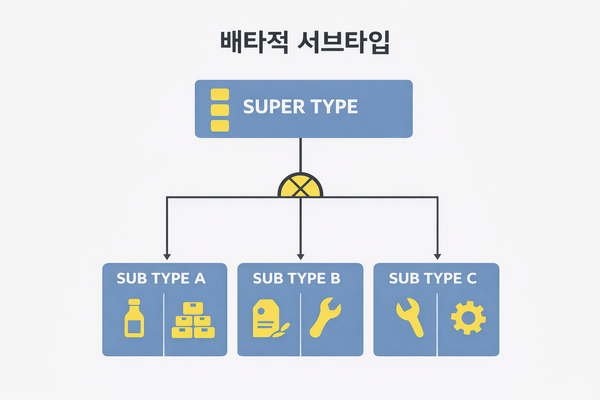
배타적 서브타입(Exlusive Subtype) 테이블 설계와 백엔드 구현
배타적 서브타입이란? 데이터베이스 테이블 설계에서 슈퍼타입(Super Type)과 서브타입(Sub Type)은 공통 속성을 기준으로 엔티티(테이블)를 상위/하위로 나누는 데이터 모델링 기법입니다. * Super Type (상위 엔티티) * 여러 엔티티가 공통으로 가지는 속성을 모아 놓은 엔티티 * 식별자(PK, ID)를 포함한 공통 정보를 가지고 있음 * Sub Type (하위 엔티티)

![[시리즈 2편] 실무로 배우는 메시지 큐 - RabbitMQ](/content/images/size/w600/2025/12/map-1.png)
![[시리즈 1편] 실무로 배우는 메시지 큐 - Windows Message Loop](/content/images/size/w600/2025/12/map.png)
![[시리즈 2편] 그림으로 풀어낸 SaaS 알림 시스템](/content/images/size/w600/2025/11/blog_image-4.png)
![[시리즈 1편] 그림으로 풀어낸 SaaS 알림 시스템](/content/images/size/w600/2025/11/blog_image-3.png)





![[Terraform 튜토리얼 1-6] 중복 없애다 망한 썰 – DRY 원칙, 정말 항상 맞을까?](/content/images/size/w600/2025/05/ChatGPT-Image-2025----5----5---------06_02_21.png)
![[Terraform 튜토리얼 1-5] 선언형 vs 명령형: Terraform은 왜 선언형인가?](/content/images/size/w600/2025/05/ChatGPT-Image-2025----5----5---------05_59_58.png)
![[Terraform 튜토리얼 1-4] 모듈이 정리가 안 될 땐, 응집도(Cohesion)를 의심하라](/content/images/size/w600/2025/05/ChatGPT-Image-2025----5----5---------05_57_29.png)
![[Terraform 튜토리얼 1-3] 내부는 감추고, 필요한 것만 보여줘 – 캡슐화란?](/content/images/size/w600/2025/05/ChatGPT-Image-2025----5----5---------05_54_09.png)
![[Terraform 튜토리얼 1-2] 누가 내 설정 바꿨지? 그래서 필요한 불변 인프라](/content/images/size/w600/2025/05/2025----5----5---------05_42_14.png)
![[Terraform 튜토리얼 1-1] 여러 번 눌러도 괜찮아! 멱등성(Idempotence)이라는 개념](/content/images/size/w600/2025/05/On_Off_-_Za-_Wy-_-3086204137--1.jpg)
![[RAG 튜토리얼 1] RAG 개념](/content/images/size/w600/2025/04/GptHeader.png)

![[SQL 기초] Outer Join](/content/images/size/w600/2025/01/outer-join.png)



![[Troubleshooting] Azure Function Logs to Datadog](/content/images/size/w600/2024/09/datadog-azure-functions.png)
![[Troubleshooting] Azure Function App with GitHub Actions](/content/images/size/w600/2024/09/az-function.png)
