
배타적 서브타입(Exlusive Subtype) 테이블 설계와 백엔드 구현
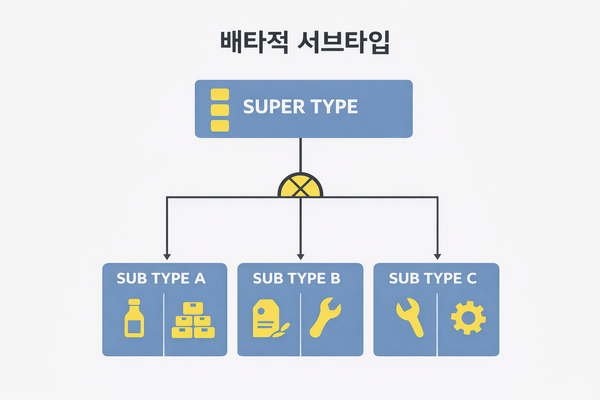
배타적 서브타입이란? 데이터베이스 테이블 설계에서 슈퍼타입(Super Type)과 서브타입(Sub Type)은 공통 속성을 기준으로 엔티티(테이블)를 상위/하위로 나누는 데이터 모델링 기법입니다. * Super Type (상위 엔티티) * 여러 엔티티가 공통으로 가지는 속성을 모아 놓은 엔티티 * 식별자(PK, ID)를 포함한 공통 정보를 가지고 있음 * Sub Type (하위 엔티티)
![[RAG 튜토리얼 1] RAG 개념](/content/images/size/w600/2025/04/GptHeader.png)
![[Next.js] Dynamic Import 적용](/content/images/size/w600/2024/04/img.jpg)
![[flutter] 비동기 병렬 처리(Future.wait) flutter 앱 적용기](/content/images/size/w600/2024/03/Craft_a-_soothing.webp)
![[앱개발] flutter에 함수형 예외처리 적용해보기.](/content/images/size/w600/2024/02/Either-in-functional-programming.webp)